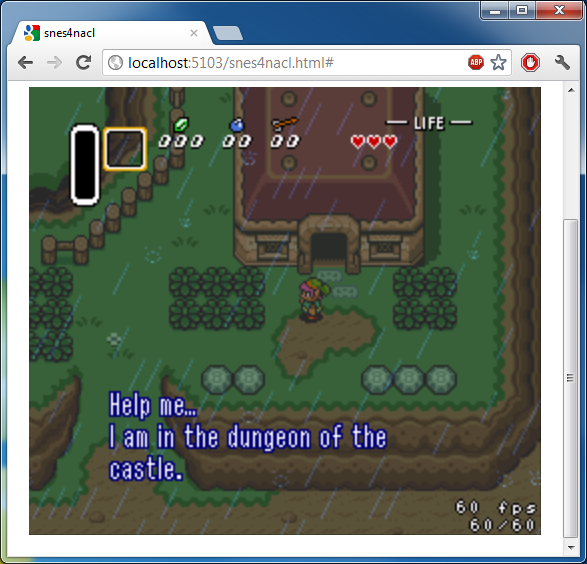
I was at Google I/O in San Francisco last week and went to a great talk about Google Native Client, which is a new technology that allows direct execution of x86 code in the browser via some clever sandboxing. While in the talk about Gaming in the Cloud I got the idea of porting a SNES emulator to Native Client and started working on it right then and there. Well, here’s the result 🙂

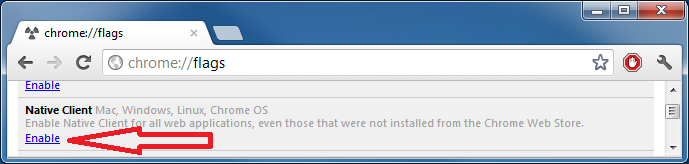
You can of course try it out here. This requires Chrome 19+, and you will need to enable Native Client by going to about:flags and clicking the “Enable” link under Native Client and restarting your browser. This is because currently only Native Client applications published by the Chrome Web Store can run by default.

snes4nacl is based on Snes9x, a popular open source SNES emulator. It uses OpenGL ES 2 via the Pepper API for rendering/full screen goodness. I will be updating this more in the future, including using Pepper’s game controller API and making regular saves/save states accessible. For now enjoy and check out the GPLed source on Google Code. If you don’t have any ROMs, here’s a legal homebrew one to check out.
This work is licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Leave a Reply